A velocidade do site influencia diretamente o comportamento dos usuários, especialmente quando se trata de decidir se vão aguardar até que a página seja carregada. Hoje, as pessoas estão cada vez mais impacientes e imediatistas na internet, o que torna ainda mais necessário garantir um tempo de carregamento otimizado, e saber como melhorar a velocidade do site.
Em um estudo da Akamai e Forrester Consulting, por exemplo, foi descoberto que cerca de 40% dos usuários abandonam o site se a página não carregar em até três segundos, sendo que a cada 1,5 segundo adicional, essa taxa aumenta em mais 10%. Isso significa que, para oferecer uma experiência de navegação satisfatória, é essencial priorizar o carregamento rápido do site.
Um site lento impacta diretamente seu posicionamento nos mecanismos de busca, como o Google, que valoriza a performance web nas classificações de SEO. Além de comprometer a experiência do usuário, um tempo de carregamento alto aumenta as taxas de rejeição e reduz o número de conversões, prejudicando o desempenho geral do site.
Garantir um site responsivo e otimizado, portanto, é essencial não apenas para o SEO, mas também para o sucesso comercial. Vamos conhecer as principais práticas para melhorar a velocidade do site e dicas de otimização!
Por que a velocidade do site é importante?
A velocidade de um site é determinante para a experiência do usuário e o SEO. Um site rápido proporciona uma navegação fluida e satisfatória, mantendo o público engajado e reduzindo as chances de abandono.
Quando uma página carrega rapidamente, o usuário consegue interagir com o conteúdo sem frustrações, o que fortalece a confiança e aumenta as chances de conversão. Para os buscadores, a performance web é um fator importante na classificação dos resultados de pesquisa, o que significa que um site lento pode perder espaço para concorrentes mais rápidos e otimizados.
De acordo com um estudo da Portent, sites B2B que carregam em até 1 segundo têm taxas de conversão até três vezes maiores do que aqueles que levam 5 segundos para carregar. Cada segundo adicional de tempo de carregamento pode diminuir ainda mais essa taxa de conversão, reforçando a importância da velocidade para um site responsivo.
Confira a seguir 10 motivos pelos quais a velocidade do site é fundamental para o sucesso online:
- Melhora a experiência do usuário: um site rápido permite que os usuários naveguem com facilidade e eficiência, reduzindo o risco de abandono;
- Reduz a taxa de rejeição: sites que carregam rápido incentivam os usuários a explorarem mais páginas, reduzindo a taxa de rejeição;
- Aumenta a taxa de conversão: cada segundo de atraso pode diminuir as conversões. Sites rápidos geram mais leads e vendas;
- Posiciona melhor no SEO: a velocidade é um fator de classificação importante para o Google. Sites rápidos têm maior chance de aparecer nas primeiras posições;
- Melhora a performance mobile: com o aumento do uso de dispositivos móveis, a velocidade é essencial para uma boa experiência em qualquer dispositivo;
- Garante uma vantagem competitiva: sites rápidos se destacam frente à concorrência, atraindo e retendo mais visitantes;
- Reduz os custos de infraestrutura: sites rápidos demandam menos recursos, o que pode reduzir custos com servidores e hospedagem;
- Fortalece a reputação da marca: um site rápido e confiável passa uma imagem profissional e positiva para os visitantes;
- Aumenta o tempo de permanência no site: quando o site carrega rápido, os usuários têm maior probabilidade de explorar seu conteúdo;
- Prepara o site para crescimento futuro: otimizar a velocidade permite que o site suporte mais tráfego e novas funcionalidades sem comprometer a performance.
Investir na otimização de site, portanto, não só melhora o tempo de carregamento como também maximiza o retorno sobre o investimento em marketing digital.
Como medir a velocidade do seu site
Existem diversas ferramentas disponíveis para medir a velocidade do site e identificar pontos de melhoria. Ferramentas como Google PageSpeed Insights, GTmetrix e Lighthouse permitem analisar a performance web de forma detalhada, apontando as áreas que precisam de otimização.
Ao analisar os resultados, considere métricas como o tempo de carregamento da página (Page Load Time), o tempo até a primeira interação (First Input Delay) e a pontuação de SEO para o site, todos aspectos que influenciam diretamente na experiência do usuário.
Outra métrica importante é o tempo de resposta do servidor, que deve ser reduzido ao máximo para garantir que os dados da página sejam enviados rapidamente ao navegador.
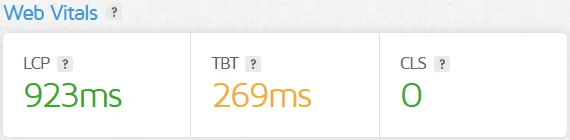
Veja um exemplo extraído do GTMetrix.


Neste exemplo, podemos verificar que uma página do site analisado demora cerca de 900 milissegundos para abrir, ou seja, quase um segundo. O ideal é que seja mais rápido, para trazer uma boa experiência ao usuário.
Principais práticas de como melhorar a velocidade do site
Depois de entender como medir a velocidade do site, é hora de agir para garantir que seu site seja rápido e eficiente. Confira algumas dicas de otimização para um carregamento mais rápido e uma melhor performance web:
Otimize imagens e vídeos
Uma das melhores formas de melhorar o tempo de carregamento é otimizar imagens e vídeos. Usar formatos de compressão modernos, como WebP e AVIF, pode reduzir significativamente o tamanho dos arquivos sem comprometer a qualidade.
De acordo com dados do Google, imagens WebP sem perdas podem ser até 26% menores do que PNGs, contribuindo para uma experiência mais rápida e um site responsivo.
Reduza o código desnecessário
A minificação de arquivos CSS, JavaScript e HTML ajuda a remover espaços em branco e trechos de código não utilizados, reduzindo o tamanho dos arquivos e agilizando o carregamento.
Este processo permite que os navegadores interpretem e apresentem o conteúdo da página de forma mais eficiente, proporcionando uma melhor experiência para o usuário.
Utilize um sistema de cache
Implementar um sistema de cache, seja por meio de plugins ou no servidor, armazena partes da página no dispositivo do usuário. Assim, ao acessar o site novamente, ele carrega muito mais rápido. Soluções de cache são práticas de otimização eficientes, garantindo que elementos recorrentes do site sejam carregados de forma instantânea.
Adote uma CDN (Rede de Distribuição de Conteúdo)
A CDN, ou Rede de Distribuição de Conteúdo, é uma tecnologia que distribui arquivos em servidores ao redor do mundo, agilizando o carregamento para o usuário. Com a CDN, seu site é carregado de um servidor mais próximo da localização do visitante, diminuindo a latência e o tempo de resposta.
Dados indicam que o uso de uma CDN pode reduzir o tempo de carregamento em até 30%, tornando o site mais rápido e eficiente.
Reduza o tempo de resposta do servidor
O tempo de resposta do servidor influencia diretamente o desempenho e a rapidez com que o conteúdo é exibido para o usuário. Otimizações no back-end, como a escolha de servidores rápidos e a otimização de banco de dados, ajudam a melhorar o tempo de carregamento do site.
Utilize carregamento assíncrono
O carregamento assíncrono de scripts permite que o navegador carregue diferentes partes da página ao mesmo tempo, o que evita que o JavaScript bloqueie a exibição do conteúdo principal. Isso otimiza a experiência do usuário e reduz o tempo de espera para a interação.
Adote o AMP (Accelerated Mobile Pages)
Para sites com grande volume de acessos via dispositivos móveis, a adoção do AMP (Accelerated Mobile Pages) pode ser uma solução. Com o AMP, páginas leves são carregadas rapidamente no celular, porém, é preciso avaliar se a perda de algumas funcionalidades para aumentar a velocidade é vantajosa para o seu projeto.
Erros comuns que deixam o site lento
Manter o foco em práticas de otimização de site é muito importante, mas evitar erros também faz parte do processo. Veja alguns erros comuns e dicas de otimização para contorná-los:
- Excesso de plugins e scripts externos não otimizados: muitos plugins e scripts desnecessários atrasam o carregamento. Use apenas o essencial;
- Imagens não comprimidas: elementos visuais pesados afetam negativamente a performance do site. Comprimir imagens e vídeos é fundamental;
- Elementos de design complexos: animações e gráficos detalhados são atrativos, mas podem prejudicar o tempo de carregamento. Use esses recursos de forma equilibrada.
Quando se trata de velocidade de site, menos é mais. O que significa que o design, a escolha das imagens e as ferramentas utilizadas, devem cumprir não apenas seu papel visual, mas também sua funcionalidade na otimização do site.
Ferramentas e recursos para otimização contínua
Para garantir um site rápido e sempre otimizado, confira algumas ferramentas recomendadas:
- GTmetrix: dados sobre a velocidade de carregamento e desempenho do site;
- Pingdom: monitoramento em tempo real para garantir carregamento rápido;
- Google PageSpeed Insights: ferramenta do Google com sugestões para melhorar o tempo de carregamento;
- KeyCDN Speed Test: análise da velocidade do site por meio de CDN;
- Dotcom-Monitor e Domsignal: testes de velocidade e análise de performance em diferentes locais.
A boa notícia é que existem diversas ferramentas que podem auxiliar no monitoramento e na otimização contínua do site. Analisar as métricas e buscar por soluções é a melhor forma de manter seu site otimizado.
O papel de uma agência especializada na otimização
Contar com uma agência especializada em otimização de site é uma maneira segura de garantir que seu site esteja sempre atualizado com as melhores práticas de SEO e performance web.
Fonte: Up Sites Digital





